Note: 22/04/2013 – Due to popular request I made an article about achieving this effect in OpenGL
Independent Resolution Rendering?? What’s this all about?
Basically a way of not caring what you resolution is. Ever had Gui elements misplaced because you changed the resolution? Or getting out of the screen?
If you are doing a game on Xna just for Xbox360 you can basically use a 1280×720 base resolution and the Xbox will scale the game for you making the proper Letterbox.
But what about on Windows? Or if you use a different resolution on the Xbox? You have to manage that yourself.
I’ve made a small example on how to achieve this.
By the means of a class that I called Resolution ( just change it for whatever you feel it’s better) you can set both Virtual and Actual Resolution. Virtual or Base resolution is what I call the actual resolution in which I’ll work everything, and you stick with it, for both moving sprites, calculations etc. It’s your working Resolution. The other one is the resolution at which the game is rendering, which we want to be independent of the game. So the class will scale your Virtual to the Actual, making a LetterBox or a PillarBox to match them.
Resolution.SetVirtualResolution(1280, 720);
Resolution.SetResolution(800, 600, false);
This is telling that you are working as if the game is on a 1280×720 but it is rendering on a window of 800×600.
The third flag is fullscreen or windowed.
On the main Draw Pump just add the following so that the class can make the appropriate viewport.
Resolution.BeginDraw();
Next whenever you make a SpriteBatch.Begin() you have to pass the Resolution Scale Matrix as the forth parameter:
spriteBatch.Begin(SpriteBlendMode.AlphaBlend,
SpriteSortMode.Immediate,
SaveStateMode.SaveState,
Resolution.getTransformationMatrix());
Now you can draw everything on the same way you would normally do
spriteBatch.Draw(_texture, Vector2.Zero, Color.White);
This said you can now change to different Resolutions keeping the same base and the same code and this will scale everything for you, neat right?
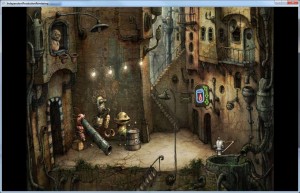
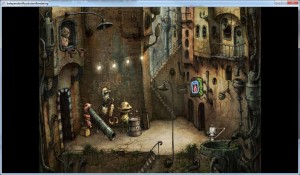
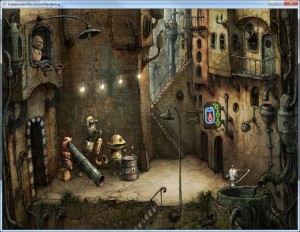
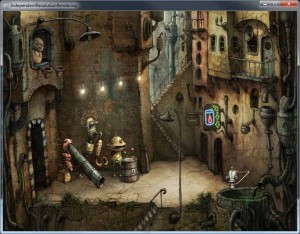
Here are a few screenshots of an application (using Machinarium) with a Virtual resolution of 1024×768 on different real resolutions
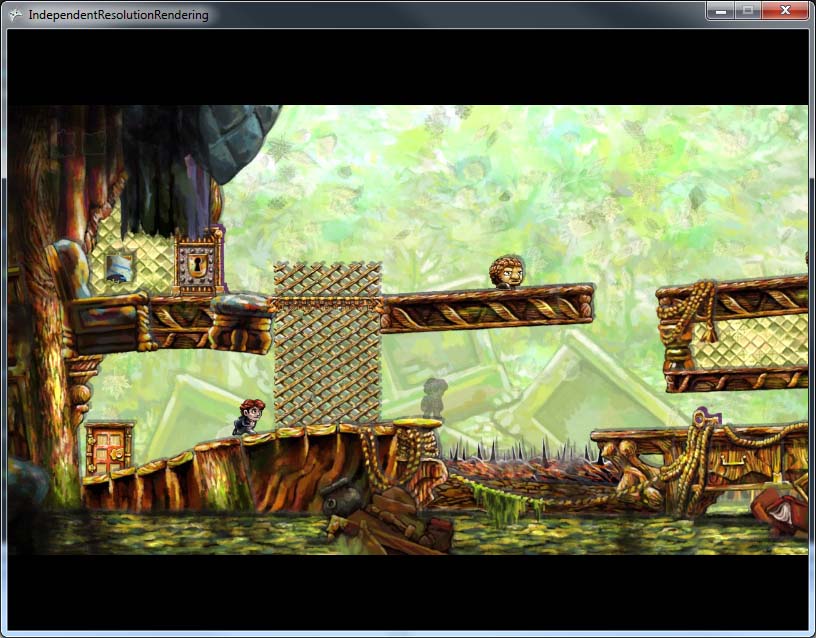
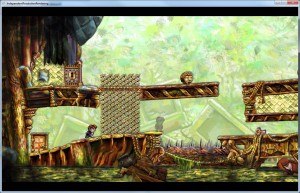
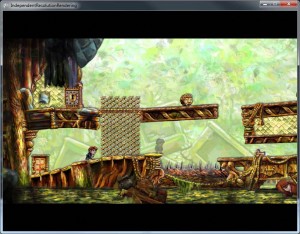
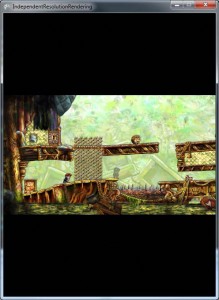
An another example (using Braid) with a Virtual Resolution of 1280×720
You can download the project with the source here. Once again if you run into any mistakes (most probably 😛 ) let me know.